Important ASP.NET MVC interview questions
If you’re planning to attend a .NET Interview, and now you think, where should I focus to get prepared for ASP.NET MVC?. Then I am bringing out this article, to make sure that you qualify. I am listing here my top 20 ASP.NET MVC questions and their answers.

Important ASP.NET MVC Interview Questions
1. What is MVC?
MVC is an architecture and is handled by three objects Model-View-Controller.
Model– It is responsible for maintaining data. You can bind the values from the database or a static one to the model and can list out the result in the view. the business logic implementation also takes place.
View– its simple what we see on the website. Apart from it we can play with razor view and performs oops feature.
The Controller–The respective controller responds within the model and choose a view to render that display the user interface.
2. Framework and advantages of MVC?
using System.Web.Mvc;
Advantages:
a.Multiple view support, partial view, razor view.
b.Lightweight.
c.less coded.
d.Easy testing.
e.ViewBag, ViewData, TempData .
f.Different controllers and their unique features with excellent validation and authentication features.
3. MVC application life cycle?
a. Request -requests are mapped to route tables
b.Routing -The first to start with appstart-RouteConfig -RegisterRoutes -MapRoute .later depending on the page the controller and its associated actions are called.
c.fetching -UrlRoutingModule” searches the route table to create “RouteData” object which has the details of which controller and action to invoke
d.Requesting-outeData” object is used to create the “RequestContext
e.Controller-MvcHandler
f.Action -sql database
g.Model- sql database (bindn the values in model)
h.View -The html codes (design )
i.Result
4. Different return types of a controller action method?
1.PartialviewResult (Partialview): return a part of webpage from an action
2.RedirectResult (Redirect) -redirect to any controller and action method depending on the URL
3.RedirectToRouteResult (RedirectToAction, RedirectToRoute)-redirects to any existing actions
4.ContentResult (Content)-return HTTP content type like text/plain
5.jsonResult (json)-json message
6.javascriptResult (javascript)-returns javascript code
7.FileResult (File)-binary output
8.EmptyResult-return void
9.ViewResult – return a webpage from an action
10. ViewResult (View):This return type is used to return a web page from an action method.
5. ActionFilters” in MVC?
derived from System.Attribute
to execute logic while MVC action is executed or its executing.
OutputCache(Duration = 20)]
public ActionResult Index()
{
return View ();
}
6. Order of the filters that get executed?
- Authorization filters
- Action filters
- Response filters
- Exception filters
7. TempData, ViewData, and ViewBag?
ViewData
Derived from ViewDataDictionary class.
Pass data from controller to view.
It is available for the current request only.
Requires typecasting for complex data types.
If redirection occurs, then its value becomes null.
ViewBag
Its dynamic(return type)
ViewBag is a dynamic property that takes advantage of the new dynamic features in C# 4.0
It is also available for the current request only.
It doesn’t require typecasting for the complex data type.
If redirection occurs, then its value becomes null.
TempData
Derived from TempDataDictionary class
Pass data from the current request to the next request(different action)
It helps to maintain the data when we move from one controller to another controller or from one action to another action
It requires typecasting
8. Partial View in MVC?
As the name itself its a part of the content that we want to make visible each time it loads.
example:
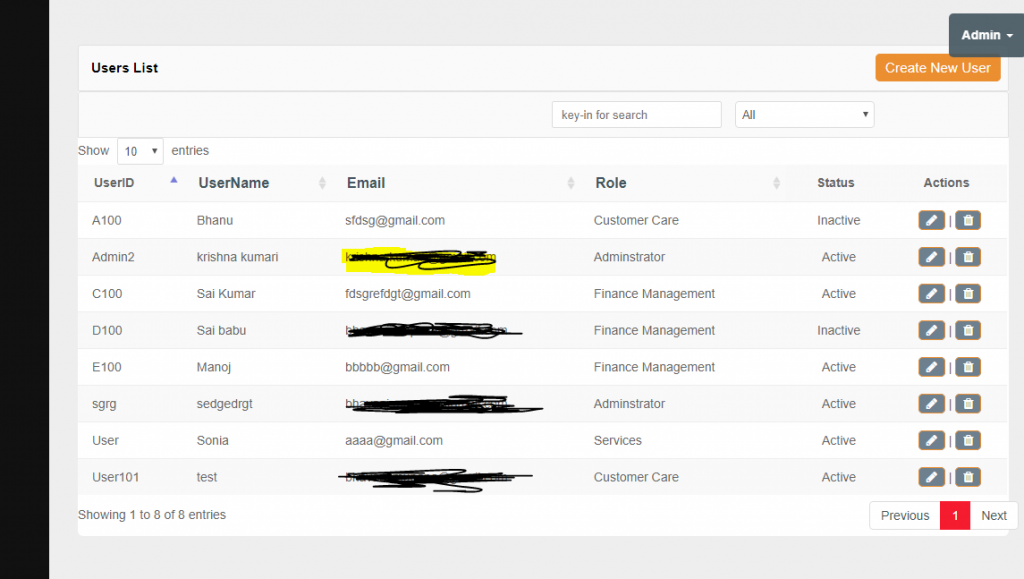
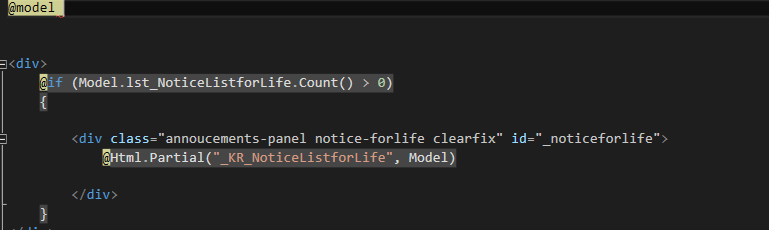
let’s consider there’s a user page and we want to reload only the users list , Then we can create a partial view and then we can reload just the part of the page which keeps on changing as shown in the pic.


Just it saves the time to load the page and give easiness to the coder as well.It also makes the page to load faster as instead of loading the whole page we just load a partial page.
9. HTML helpers in MVC?
Just like controls in ASP.NET, HTML helpers are used to creating or modifying HTML. Its lightweight, dynamic, and easy to use.
- @Html.LabelFor(model => model.EndCustomer, htmlAttributes: new { @class = “control-label col-md-2 lblchange required” })
- @Html.EditorFor(model => model.EndCustomer, new { htmlAttributes = new { placeholder = “End Customer Name”, id = “EndCustomer”, required = “required” } })
- @Html.ValidationMessageFor(model => model.EndCustomer, “”, new { @class = “text-danger” })
- @Html.CheckBoxFor(model => model.maintenance, new { htmlAttributes = new { id = “maintenance” } })
- @Html.DropDownList(“years”, (IEnumerable)ViewBag.Years, new { id = “years”, style = “width:200px; border: 1px solid #dddddd;”, required = “required” })
10. Can we add web services and api controller in mvc ?What is Razor in MVC?
Yes, you can. You just need to install the npm and then you can.
Razor is an example of dynamic view available in MVC.With the Razor view now you are able to write C# code and make your suitabke changes.It helps a lot while binding the list values and other dynamic values from the controller.
Concept of “view engines” – which are the pluggable modules that implement different template syntax options.
why razor?
a.It gives you Intelligent and so quite helpful.
b.Testable
c.easiness
d.Dynamic with oops feature
11. Areas in MVC? Can we customize save changes() in MVC?
Just a way to divide or “isolate” the modules of large applications in multiple or separated MVC.
Yes , you can and there you can add auditing features.
**Comment below to know more about auditing..
12. How to export and import to excel
Add below like configuration in config inside
<connectionStrings>
<add name="Excel03ConString" connectionString="Provider=Microsoft.Jet.OLEDB.4.0;Data Source={0};Extended Properties='Excel 8.0;HDR={1}'" />
<add name="Excel07ConString" connectionString="Provider=Microsoft.ACE.OLEDB.12.0;Data Source={0};Extended Properties='Excel 12.0;HDR={1};IMEX=1'" />
</connectionStrings>and then you can carry out the coding only at the controller level
**You can mail or comment to know about importing and exporting to excel.
13. concept of MVC Scaffolding?
Automatic code generation framework for ASP.NET Web applications. You can scaffold for
Create– creating a new record
Delete– delete link with delete record
Details-displays the label and an input field
Edit-edit link, you can update the link on the pop-up screen
List-you can view the result in the list form.
Disadvantages:
1.Its less responsive
2. Complex results cant be obtained.
3.Extra codes.
4.simple view and logic only do support.
**Developers are not advisable to use it always
14. Bundling and Minification in MVC?
a. Bundling
Combining multiple (js) files or (CSS) files as a unit, rather than making individual requests.
b. Minification
Squeezing of the js and CSS files is called minification.It removes unwanted space, unused variables, repeated variables, repeated codes etc.
**Comment below how to achieve with Sitefinity, MVC, etc. Also, you can know more with a number of the ways you can do.
15. Handling an Error in MVC?
ASP.Net MVC has an attribute called “HandleError” that provides built-in exception filters.
steps to include them.
open FilterConfig class
Add
filters.Add(new HandleErrorAttribute());
in RegisterGlobalFilters

open global.asax
add
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
BundleConfig.RegisterBundles(BundleTable.Bundles);

in Application_Start()
16. Validation Summary in MVC?
It lists out all the detailed summary as a list for any failed validations occurring on the page and then generates an unordered list (ul element) of validation messages that are in the ModelStateDictionary object.
17. Data Annotation Validator Attributes in MVC?
- Required
- RegularExpression
- Range
- StringLength
- MaxLength
- MinLength
18. Custom Error Page in MVC?
HandleErrorAttribute allows you to use a custom page for this error
[HandleError]
public class HomeController: Controller
{
[HandleError]
public ActionResult Index()
{
s= getdata();
throw new ApplicationException();
return view(“Index”);
}
}
19. State management techniques in mvc?
1.Hidden Field: u can add a hidden field in the view @html.hiddenfor()
2.Cookies:storing the data but that data should be small.
HttpCookie cookie = new HttpCookie(“myNEWCookie”);
cookie.Value = “This is test cookie”;
this.ControllerContext.HttpContext.Response.Cookies.Add(cookie);
3.Query String=using “?”:
HttpCookie cookie = this.ControllerContext.HttpContext.Request.Cookies[“TestCookie”];
4.ViewData
5.ViewBag
6.TempData
20. What is ActionResult and Cross site scripting? ?
ActionResult is a class that helps in creating a decoupled application.
Instead of returning a specific type of result action method returns an object of type ActionResult.ActionResult is a class that represents the result of an action method.
Cross-Site Request Forgery(CSRF) : Its adding script to our fields which might be dangerous. To avoid we use ValidateAntiForgeryToken attribute to an action method.
[ValidateAntiForgeryToken()]
Thank you! That’s all in ASP.NET MVC interview questions
And Also, visit our related posts in the below sections.
Jquery: Just know more about the HTTP before using any ajax operation
C Tutorial: Let’s learn in a much easier way
Encapsulation protects abstraction.
C#- Programming Guide | Starting Phase Learning(1)
8 steps to a Reliable facebook graph api in website