We already have a Razor concept in .Net.When you use Razor it facilitates the user to use limited C# features in the View of the MVC architecture. This eases the developers to reduce the use of HTML and Javascript. In the same fashion but in a larger form, Microsoft has come with the concept of Blazor in .NET.With this newly added feature, you can build interactive web UIs using C# instead of JavaScript.Blazor is composed of Client side components i.e (HTML, CSS, Javascript)as well as the server-side components(C# ). This means both client and server code is written in C#, making the developers reuse the libraries and the other server-side components thereby extending the developer platform with tools and libraries for building web apps.
Let’s see the Difference between MVC Razor and Blazor in C#
Razor:
@section CustomScripts{
<script src="@Url.Content("~/Content/CustomScripts/Menu.js")"></script>
<script src="@Url.Content("~/Content/CustomScripts/Functions.js")"></script>
}
@if (TempData["Result"] != null)
{
if (TempData["Result"].ToString() == "Fail" || TempData["Result"].ToString() == "Exists")
{
<div class="row" style="display: block;padding:10px">
<div class="col-xl-12">
<div id="panels" class="panel"><div class="alert alert-block alert-danger"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button><i class="fa pr10 fa-times"></i><strong>Sorry,something went wrong. Please try again.</strong></div></div>
</div>
</div>
}
}Blazor
@section CustomScripts{
<script src="@Url.Content("~/Content/CustomScripts/Menu.js")"></script>
<script src="@Url.Content("~/Content/CustomScripts/Functions.js")"></script>
}
@if (TempData["Result"] != null)
{
if (TempData["Result"].ToString() == "Fail" || TempData["Result"].ToString() == "Exists")
{
<div class="row" style="display: block;padding:10px">
<div class="col-xl-12">
<div id="panels" class="panel"><div class="alert alert-block alert-danger"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button><i class="fa pr10 fa-times"></i><strong>Sorry,something went wrong. Please try again.</strong></div></div>
</div>
</div>
}
}
- Install Visual Studio 2019 .
- Open Visual Studio 2019 and then either search or find the Blazor application option.
- After finding the Blazor application, create a new project.
- Click Next.
- Provide any project name in the Project name and then click on Create.
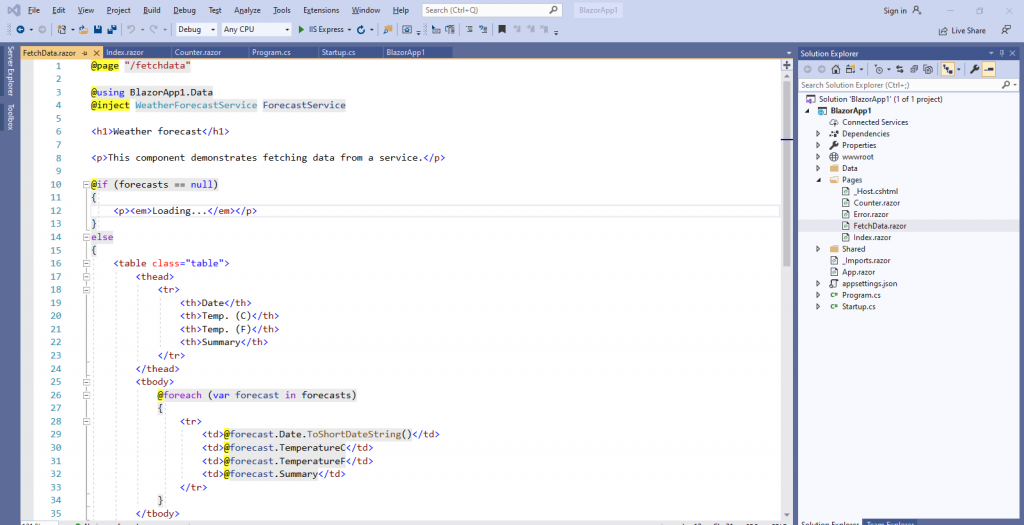
- You can see the screen, now you can see the folder named as pages. Check out the files inside them. This is the Blazor file with the .razor extension.
- You can now create your own Blazor page and start enhancing its strong and easy features.
Also read:
20 Important C# interview questions for experienced
20 Important jQuery interview questions for experienced
C#- Programming Guide | Starting Phase
20 Important SQL Server interview questions for experienced
